php jquery 多文件上传
php jquery 多文件上传
 演示
演示XML/HTML Code
- Upload
- <script>
- $(document).ready(function()
- {
- var settings = {
- url: "upload.php",
- method: "POST",
- allowedTypes:"jpg,png,gif,doc,pdf,zip",
- fileName: "myfile",
- multiple: true,
- onSuccess:function(files,data,xhr)
- {
- $("#status").html("Upload is success");
- },
- onError: function(files,status,errMsg)
- {
- $("#status").html("Upload is Failed");
- }
- }
- $("#mulitplefileuploader").uploadFile(settings);
- });
- </script>
upload.php
PHP Code- //If directory doesnot exists create it.
- $output_dir = "../upload";
- if(isset($_FILES["myfile"]))
- {
- $ret = array();
- $error =$_FILES["myfile"]["error"];
- {
- if(!is_array($_FILES["myfile"]['name'])) //single file
- {
- $fileName = $_FILES["myfile"]["name"];
- move_uploaded_file($_FILES["myfile"]["tmp_name"],$output_dir. $_FILES["myfile"]["name"]);
- //echo "
Error: ".$_FILES["myfile"]["error"]; - $ret[$fileName]= $output_dir.$fileName;
- }
- else
- {
- $fileCount = count($_FILES["myfile"]['name']);
- for($i=0; $i < $fileCount; $i++)
- {
- $fileName = $_FILES["myfile"]["name"][$i];
- $ret[$fileName]= $output_dir.$fileName;
- move_uploaded_file($_FILES["myfile"]["tmp_name"][$i],$output_dir.$fileName );
- }
- }
- }
- echo json_encode($ret);
- }
- ?>
原文地址:http://www.freejs.net/article_biaodan_116.html
>更多相关文章
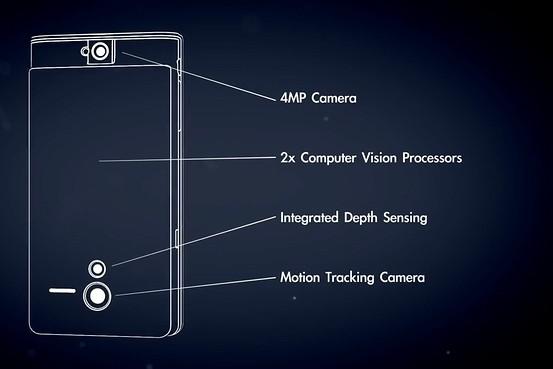
- 02-25谷歌推行Tango 3D智能视效手机开发项目
- 12-22php $_server应用
- 12-22PHP 解决一次因压缩代码引发的死循环
- 12-22php jquery 多文件上传
- 12-22该如何使用thinkphp分表呢?
- 12-22thinkPHP模板的输出和模型的使用
首页推荐
佛山市东联科技有限公司一直秉承“一切以用户价值为依归
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 07-17亚马逊海外购上线顺丰国际直邮服务
- 07-17Omdia预测XR显示屏市场短期稳定,长期增长潜
- 07-17微软Word升级Draft AI:支持智能改写、扩写
- 07-17特斯拉Optimus人形机器人取得显著进展,国内
- 07-17vivo智能车载系统升级,新增视频类应用
相关文章
24小时热门资讯
24小时回复排行
热门推荐
最新资讯
操作系统
黑客防御
















 粤公网安备 44060402001498号
粤公网安备 44060402001498号