在线名片网站about.me——设计的简约之道
[核心提示] 通过设计体现功能,用户无需额外的学习就能理解产品的特点,这才是最好的产品。
刚结束不久的米粉节,雷军不谈硬件开始谈 MIUI 的体验,老罗的锤子 ROM 更是给这个让人看来挤满了科技宅的圈子里多了一份情怀。人们的目光开始更多的落到了设计上,我们似乎已经不再能接受粗糙的设计,除了内容,精致的体验已渐渐成了产品设计的主线。
about.me 是一个个性化的网络名片,全屏背景展示出你的个人图像,通过内置的编辑器,用户可以自定义名片背景和内容,并且提供了包括 Facebook、 Twitter、 Youtube、 Linkedin 在内的个人社交网络链接。

about.me 成立于 2009 年10月,由 Ryan Freitas,Tony Conrad 和 Tim Young 联合创办。在 2010 年11月刚上线4天后就被 AOL 以 130 万美元的价格收购。戏剧性的是今年的2月5号,联合创始人 Tony Conrad 宣布已经从 AOL 拿回 about.me 的控制权。
界面——简洁之美
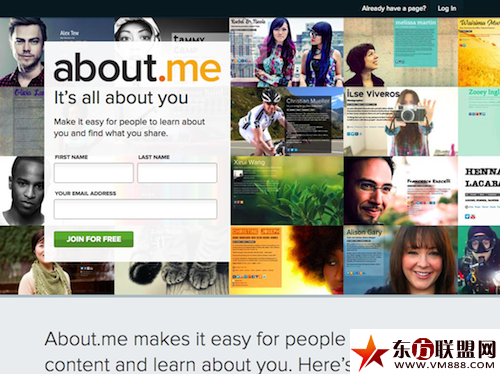
没有多余的动画和指引,打开 About.me 首先映入眼帘的是由不同用户组成的名片墙,色彩丰富,表情各异。

名片墙给以用户直观强烈的印象,同时注册框以透明白色为底,显著却又未与背景形成强烈的反差。名片背景作为用户个人特点的展示,用户可以通过本地或者社交网络,上传自己的个人照片作为背景。值得一提的是,个人图像作为名片具有更高的识别度,虽然默认图库里也自带风景图片,但在成果展示中,about.me 则无一例外地排除了风景类型。

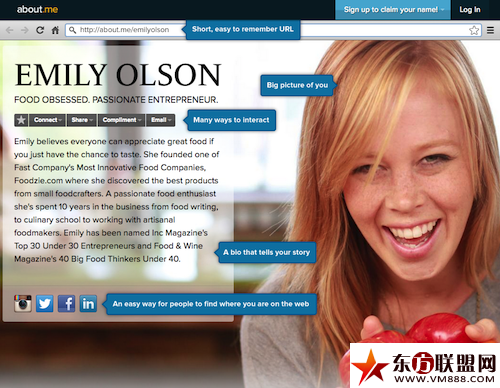
通过一张制作完成的 about.me 名片样本进行具体功能介绍,让人过目即会,标注清晰而又简单地展示出了其特性:个性化的域名、主页用户头像、向该用户发邮件、个人介绍和个人社交网络链接。当用户看到名片墙下方“这就是如何使用 about.me “的文字时,向下滑动页面,在边框即将划过免费注册( join for free )的按钮时,隐藏的注册导航栏会自动提示,提醒用户别忘了注册,在做到不打断用户体验过程的同时给予相应的提醒。
编辑——体验之美
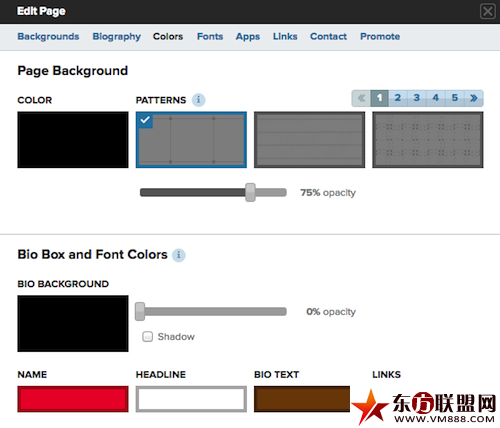
进入编辑界面之后,通过相应的菜单选项就可改变名片的背景、介绍、色彩、字体等。

即使是一个没有美术功底的普通用户,只要通过简单的文字输入和颜色照片选择就能自动生成具有设计感的个人主页方案。编辑页面的一大特征是——没有保存键,在绝大多数文字输入的输入框旁,并没有保存或确认按钮。用户在输入框中输入,每当信息发生更改,相应的内容会实时在页面显示出来,如果不满意,直接在输入框中更改即可,此时编辑菜单可以移动,以免遮挡正在编辑的内容。除了个人信息的输入外,剩余的项目更改,多采取直观的选择方式(色块选择,字体选择),以滑动条的方式代替了数值输入,这样的更改十分友好,让编辑门槛继续降低。

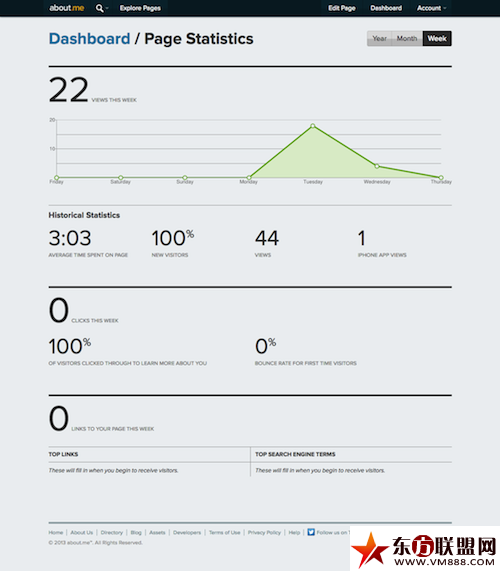
在控制台( Dashboard )除了进行编辑外,还能直观地查阅到最近的更改项目以及谁浏览了自己的名片,然而最富有互联网基因的是,进入页面数据( Page Statics )界面,其能数字化和图表化地展示出自己名片的浏览量等信息。此外 abou.me 并不打算马上放弃传统名片领域,你还可以利用内置链接将自己 DIY 的网络名片打印出来,邮寄给自己。
怎样设计出最好的产品?
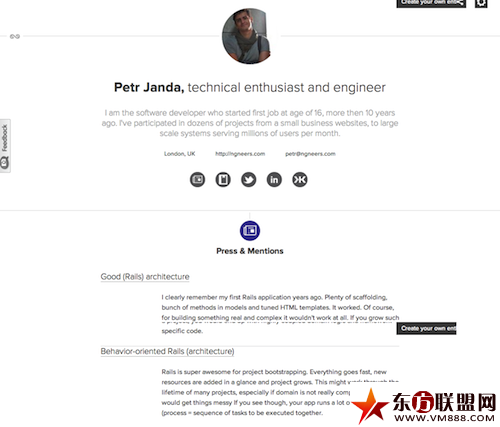
和 about.me 相比,提供类似服务的 enthuse.me 则显得逊色很多。其内容更多是以文字的形式呈现,当然还能添加视频,不过对于名片来说则似乎要求过多。由于其以卷轴形式呈现,当你添加的内容越多,页面也就相应地变得更长,而且背景不能更改,看起来更像是网站形式的博客更新。

简单的说 about.me 就是在一张图上加上了一些链接,但我们对于名片的需求也仅仅是如此简单,除了能够展现个人特点之外将个人信息有效地传递出去。
而我们在做产品时,往往把一样简单的东西,赋予太多的想法,反而造成了画蛇添足;而产品一旦复杂时又常常想着如何指导用户更多的使用其功能,这显然是自相违背的。对于优秀的设计来说,能通过设计体现功能,用户无需额外的学习就能理解产品的特点并很好的使用,哪怕简单,但这才是最好的产品。
about.me——在线名片网站简约设计中的生存之道
- 12-10果酷网:清华理工男卖水果切记
- 12-10师兄帮帮忙:接地气的校园社交网
- 12-10全球最值得我们模仿的100个网站
- 12-10互联网方式卖卫生棉:Hello Flo的崛起
- 12-10工具网站推荐:9个功能强大的信息图制作网站
- 12-10知乎:另类社区的价值
- 12-10网易云阅读: “新书好书,一网打尽” 活动网站
- 12-10泡学网:如何把男性恋爱培训变成一桩买卖的
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 04-29通用智能人“通通”亮相中关村论坛
- 04-29拼多多投入45亿补贴,助力上海“五五购物节
- 04-29通义千问再开源 推出最大尺寸1100亿参数模型
- 04-29【环球视线】比亚迪交付首列出海云轨
- 04-21中国产品数字护照体系加速建设


















 粤公网安备 44060402001498号
粤公网安备 44060402001498号