微信发布新版,有3个设计细节值得关注!
前些天微信更新了 iOS 的新版本,有几项比较明显的设计细节做了修改。今天就和大家一起聊聊具体修改的功能和我对这些修改的思考。
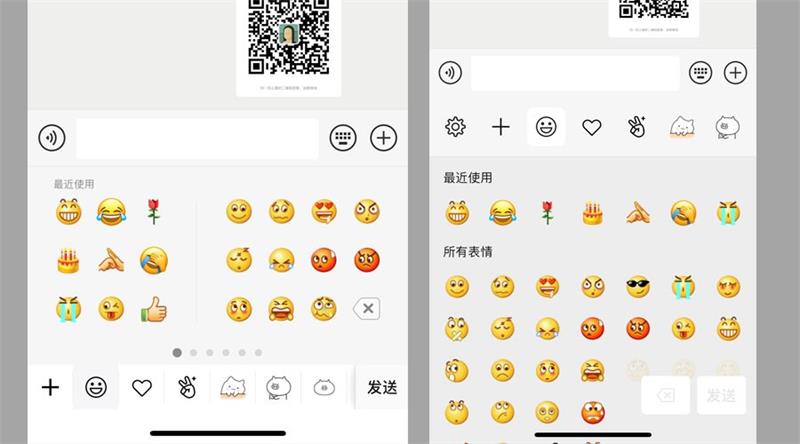
表情选择栏

在新版本中,表情包选择栏占据的空间更大了,原本隐藏在左侧的最近使用表情被突出显示,放到了表情选择区顶部。原本左右滑动切换表情的方式被改成了上下滑动,左右滑动变成了切换表情包标签的操作。表情包标签则被放到了最上方。选择表情后用户可以直接使用右下方的悬浮按钮,进行发送表情或删除表情两个操作。按钮位置和大小相对之前的版本,体验都变好了很多,想删除表情时也不再需要返回文字输入界面才能删除了。
那么做出这些修改的原因是什么呢?我的猜测如下。
1. 为什么表情选择栏占据的空间变大了?
首先是全面屏手机的占有率在过去一段时间内大幅提升,用户的手机屏幕长度增加了不少。在不影响聊天信息占据空间大小的前提下,输入区域能够使用的空间增加了,加之微信内部绝大多数的切换信息操作都是上下滑动的方式,例如查看聊天信息和刷朋友圈这两个使用次数最多的操作。为了保证操作的一致性,于是表情选择区也变成了上下切换的方式。
2. 为什么修改了切换表情的手势操作方向?
第二点还是与硬件有关,在手机触屏灵敏度越来越高和用户对手势操作的接受程度大大提升之后,原本点击的方式就有了被替换成手势操作的基础。有朋友会说:手势操作还需要滑动,哪有原本的一次点击更方便呢?其实这里手势操作的优势是「不必寻找热区」,即用户并不需要先去看一下我要点击切换的按钮在哪,然后再去点击,只需要在手指当前所在的位置直接滑动就可以了,所以实际使用上是更加便捷的。
3. 表情包选择标签为什么放到了顶部?
人们的阅读习惯是从上到下、从左到右。先选择大的分类(用哪个表情包),再选择具体的对象(发哪个表情)是人类最自然的视线顺序。并且设置表情包顺序的按钮也在这个版本中得到了非常大的突出显示,直接被显示到了表情标签栏的第一位。
4. 其他
至于最近使用的表情被突出显示这一点,应该是微信内部根据用户使用数据做出的修改。例如产品方在之前的版本中发现隐藏在左侧的最近使用表情这一功能的使用率达到了某一标准线,就会决定在本次更新中做出这样的修改。
增加了直接删除表情的按钮则是一个比较简单的场景化设计方法。
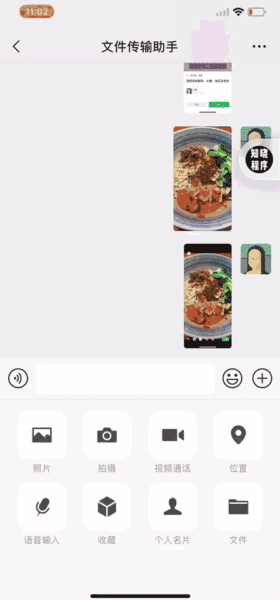
选择图片页面和编辑图片页面

选择图片的页面增加了一些动画效果,有一个从上到下依次加载的样式,形式上更加自然流畅,也符合人的感官习惯。但是微信在这里并没有做出更多的优化,我们之前曾经分享过两个比较好的上传图片的设计案例,分别是 ZAO 和绿洲中的设计,这里再简单和大家分享一下。
1. ZAO

我们可以看到,在 ZAO 中,当我们选择从相册上传素材进行替换时,系统已经自动对相册内的图片进行了判断,在用户上传照片之前就对照片清晰度是否合适进行了提示,而不是上传后再给一个弹框。
这个细节的优势:
- 提高操作效率;
- 避免上传后的提示,打断用户自然的操作流程;
- 避免因操作与预期不符产生的转化率降低;
- 加快内容生产速度,同时也就加快了产品传播速度;
- 避免因上传素材质量差而导致平台内容平均质量下降。
大家可以看到上图中一张共享单车的照片的清晰度是满足要求的,但是很明显我不能用它替换角色 。如果加上人脸检测的话效率会高,当然成本也会更高。
2. 绿洲
当我们在上传图片时,页面上部为图片的放大展示图,页面下部分为缩略图,用户可以在选择图片时实时看到自己选择的图片的细节。举个例子,如果漂亮妹子想发张自拍,但是相机里保存的是几十张连拍照片,此时她就可以在选择图片时,直接看到自己当前选择的图片是否是自己最满意的一张。而不需要上传后才能看到,或是切换到系统相册中去查看。
我们常见的产品中上传照片时,一般都是直接显示缩略图,好处是页面效率高,一屏可以展示更多图片,坏处是不能直接看到照片的细节。那么绿洲的设计就比较好的平衡了这个问题。如下图:

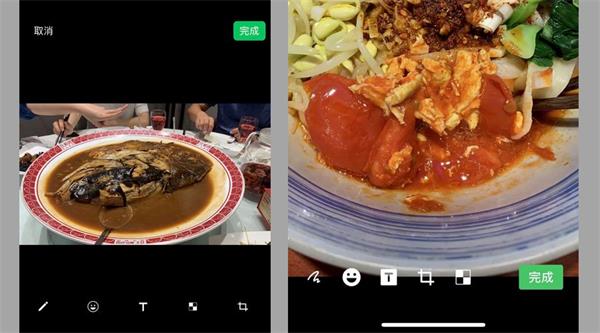
那么,微信的编辑图片页面,做的修改不是很大,仅仅是把编辑后的完成按钮放到了更顺手的功能按钮右侧。同时调换了马赛克和截取按钮的位置。如下图:

小程序的「更多」页面改版

本次更新中小程序最重要的部分就是这个「更多页面」的修改,当然严谨地来说这可能并不能称之为页面,或许叫弹层或浮窗更好一些。
之前的小程序点击更多按钮后的页面样式是独立设计的,本次修改后与微信公众号的设计保持了较为一致的样式,并且把原来层级较深的功能提高显示了。例如反馈与投诉功能。并且把返回首页按钮变成了一个常驻的按钮,之前只在非首页的页面才有,使它更像是一个 APP,而不是加强版的 H5。对于这个改变的理解还有另外两个佐证,一是权限管理功能的层级也比之前更浅了,即右图中的设计功能。二是某些小程序中增加了成长守护功能,家长可以设置孩子的使用时间、消费等等。
对于小程序的这处修改,我的理解是这是对微信操作系统的又一次迭代,在之前我们已经说过了微信小程序可以替代大部分 APP,但在产品却还不够完善,本次更新则在一定程度上使小程序更加像是一个完整的 APP 了。
本次更新还有不少的修改,例如订阅号中的「未完成的功能」这一彩蛋下线了,用户可以停用微信支付的消息服务等,由于这些与产品设计关系不是很大所以就不一一细说。以上是我对微信本次更新的一点思考,欢迎大家补充指正。
更多信息来自:东方联盟网 vm888.com
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 04-01“AI复活”生意的启示与挑战
- 04-01超200万人涌入直播间看卖“云” 上千家企业
- 04-01从虚拟到共生:数字人“花样百出”
- 03-29小米汽车“走进”京东,双方或将深化合作
- 03-29迎广交会,广州白云国际机场优化支付服务示




















 粤公网安备 44060402001498号
粤公网安备 44060402001498号