来看看将成为明日主流的七大网页设计趋势

译者注: 本文来自Medium,中文版由天地会珠海分舵进行编译。发文时该文在Medium上的“头条推荐”上排名第二位,可见其在国外同行中时备受推崇的。为了让国内的读者更容易阅读,译者在编译的时候有进行比较大刀阔斧的删改,如果读者觉得有疑问的,请评论中提出来,或者直接查看英文原文。
创业界流行一句话,“站在风口上,猪都会飞”。其实这句话我觉得放在设计界等很多其他地方都适用,比如在设计界,我们可以说,“如果你把握住了设计风潮的脉搏,你很快就会飞跃成设计先驱。”但是潮流这个东西就好像真爱一样,人人都说这个世界上总有一个最适合的TA在等着你,但是你穷其一生寻寻觅觅上下而求索,却往往空手而归。又或者给你找到了那个TA,却发觉TA已经成为别人的新郎/娘,自己却只能一边深夜独自空垂泪。
其实创业界和设计界的风潮也一样,你一直想比别人先一步找到未来的流行风潮,期望能率先站在风口上,孰料最终不是走错了方向和风口出现的地方背道而驰,或者就是慢了别人半拍,最终只能走到风尾巴上面,而且还要是Peter Thiel在他的《从0到1》中提到的长尾理论(幂次法则)的那条长长的尾巴上面,眼巴巴地看着别人投入了风口的怀抱。
所以风潮这个东西是一个非常神秘的事物,上帝往往不会轻易的给你暗示。所谓“国之利器,不以示人”,如果大家都知道风口在哪里了,那大家一窝蜂的跑过去不就把风口给堵死了,从而也就无风口可言了。
但是,今天我就自动请缨,敢冒天下之大不韪,用本人尚算深厚的设计背景以及对这几年设计风向的观察,跟大家提提我对未来网页设计风潮的风口的猜想。如果大家觉得说的还算有点道理的,有钱的捧个钱场给个打赏,没钱的捧个人场评论转发来声呐喊。当然,如果大家觉得这是一派胡言的话,那也就只能请你赶快离场,等下一篇文章上来再请你来好好捧场。
滑动优先于点击
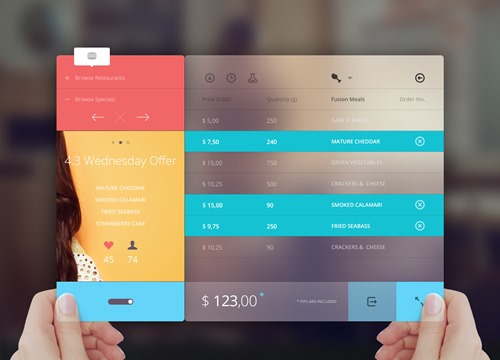
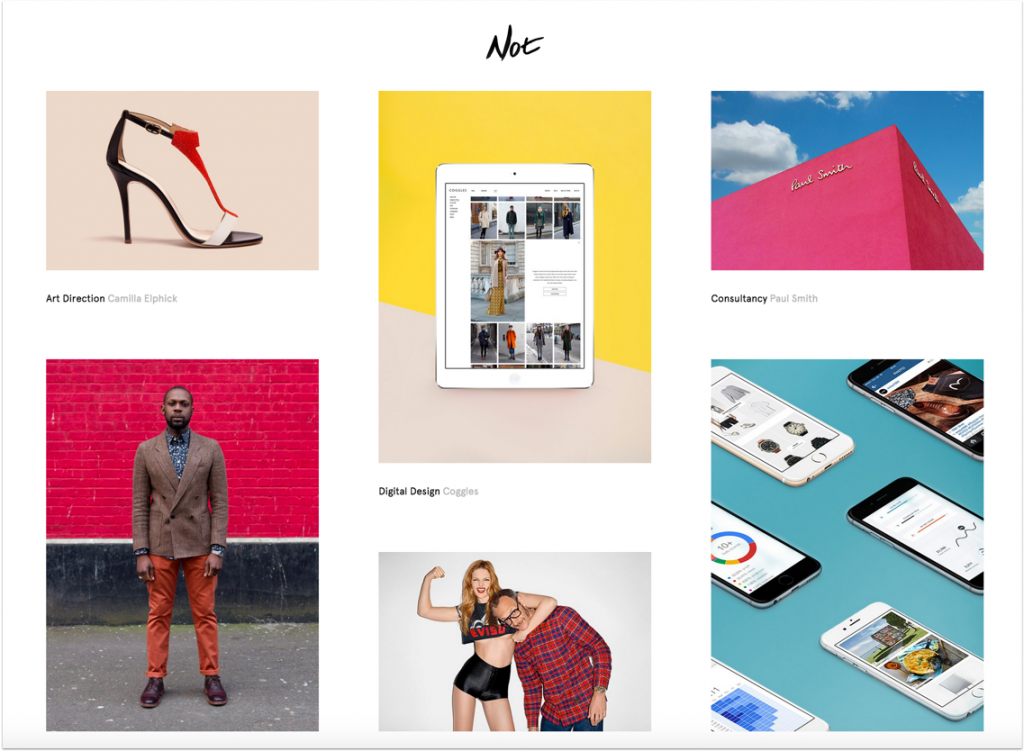
先上图:

上图是否非常熟悉呢?当然了,这不就是我们今天打开电脑天天在做的事情嘛。比如工作累了到www.techgogogo.com上面去看个文章,发觉文章太多了难以选择,所以就把鼠标挪到右边点击按住往下拉,或者用滑轮往下滚,看下下面还有些什么出类拔萃的文章,找到了再点击进去查看。
但是你要知道现在已经是移动互联的年代,移动设备占据了用户大量的网上浏览时间,而移动设备的特点是屏幕相对比较小,而控件一般设计的比较大以方便点击。所以用户更希望的是能随心所欲的通过指尖快速的浏览到指定的信息,而非通过鼠标慢慢的往下拉,然后找到一行小的可怜的链接点进去进行查看。
所以这个时候的设计更多应该是手势操作优先,让用户可以通过手势快速的定位到自己想要的内容。
况且现在移动互联网的用户越来越急躁和越来越懒,很少人有耐心去一个个条目仔细去查看去找到想要的内容信息。所以他们更希望的是能快速的在简洁的屏幕上定位到自己想要的目标,如果能不让自己动手就能自己出现就更好了。
戳这里就是一个简洁且滚动优先于点击的例子(动画图片太大上传不了);
而这里就是我们都熟知的泰晤士周刊网络版,它甚至的是无限循环的去滚动着显示文章,而不像传统的PC浏览那样,分成无数个tag和页面来让用户进行点击选择。而这,我认为就是这种风潮到来的一种暗示。
虽然我不知道可穿戴设备如智能手表等什么时候能完全流行起来,但是我相信如果真流行起来的话,它里面的应用肯定是能更好的滚动显示和通过手势进行方便的操作的。
折叠显示将成明日黄花
正因为现在对页面进行滑动是如此的简便和随心所欲,且当今的智能设备的大小型号琳琅满目,所以因为一些内容过长而进行折叠显示的方式已经过时了 -仅仅将一些关键信息显示给用户,当需要的时候再去点击个“+”号什么的进行展开。
同时你也再没有必要在一篇文章的前面堆积大量的文字内容来让用户知道你下面将要描述的是什么内容,因为用户很容易就能通过手势操作滑动到它想要看的内容上面去。
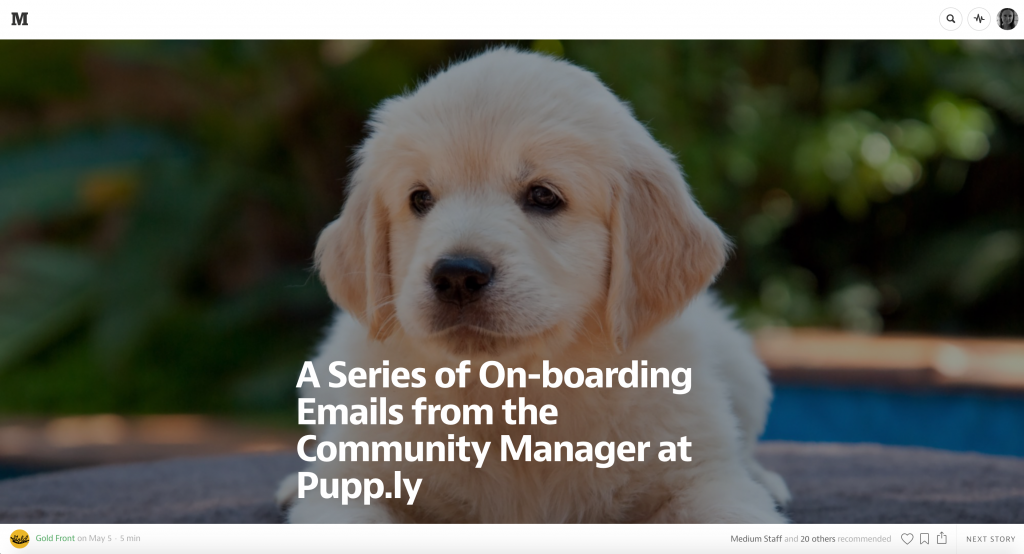
比如你看下人家Medium的做法,点击一篇文章进去,开门见山的就是一张大图铺天盖地的映入眼帘。用户只有往下滑动才会出现文章的内容,而用户如果想快速查看某一个章节,只需要多滑动几下就到了。

所以取消折叠内容的显示,这我认为也肯定是将要风靡网页设计界的风潮之一。
快速的呈现和简约的设计
我不知道读者您算不算是个脾气比较温顺比较随和的人,如果你自认为是的话,那么如果因为网络太慢,本文下面的内容到了现在还没有完全加载完毕。那么,我相信你肯定会立刻火冒三丈,把网络提供商的先人都会问候一遍(网络出问题的时候,我本人往往首先问候的就是网络供应商,因为人家贪污的话还收了钱干活,而这班人往往是收了钱还不干活)。
在当今这个生活节奏这么快速的年代,什么最贵?时间最贵。每个人都在争分夺秒的不甘落后的往前狂奔,而因为通过你的应用或者网页找到一个想要的内容却要耗掉我好几十秒的宝贵时间,我能不暴跳如雷立刻拉黑吗?
所以我们的设计要迎合我们这些暴躁的用户的需求,在能快速显示之余,还要能足够简洁的将内容显示出来让用户能快速的弄懂这是怎么一回事。

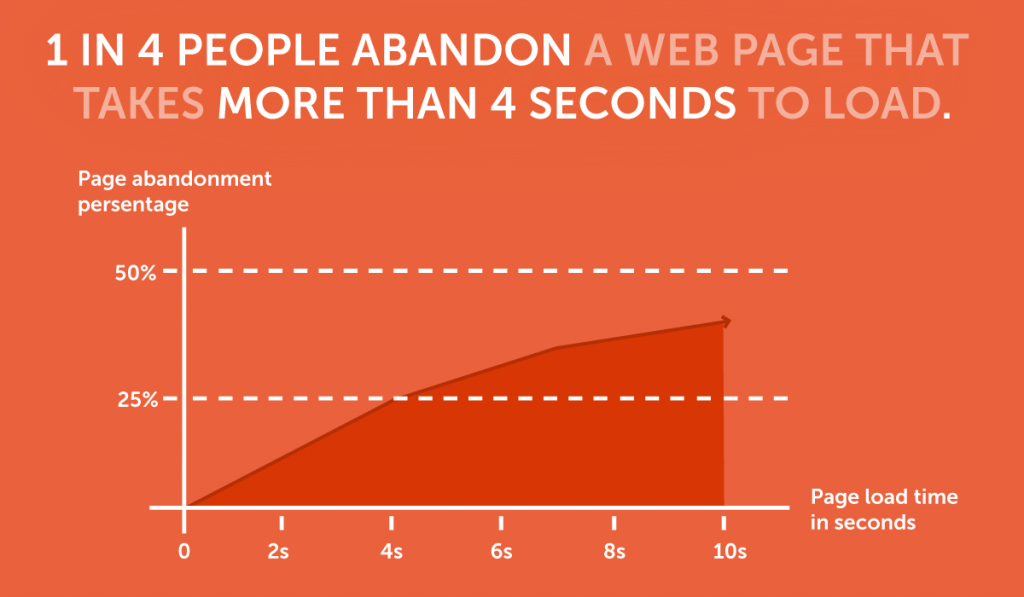
上图显示了页面加载时间和用户放弃继续浏览的可能性的一个关系,可以看出来,一个页面如果加载太慢的话,对于大部分用户来说,跟没有加载是没有什么区别的,因为他们等不了几秒就将你的页面或者应用给关闭掉,删除拉黑掉了。
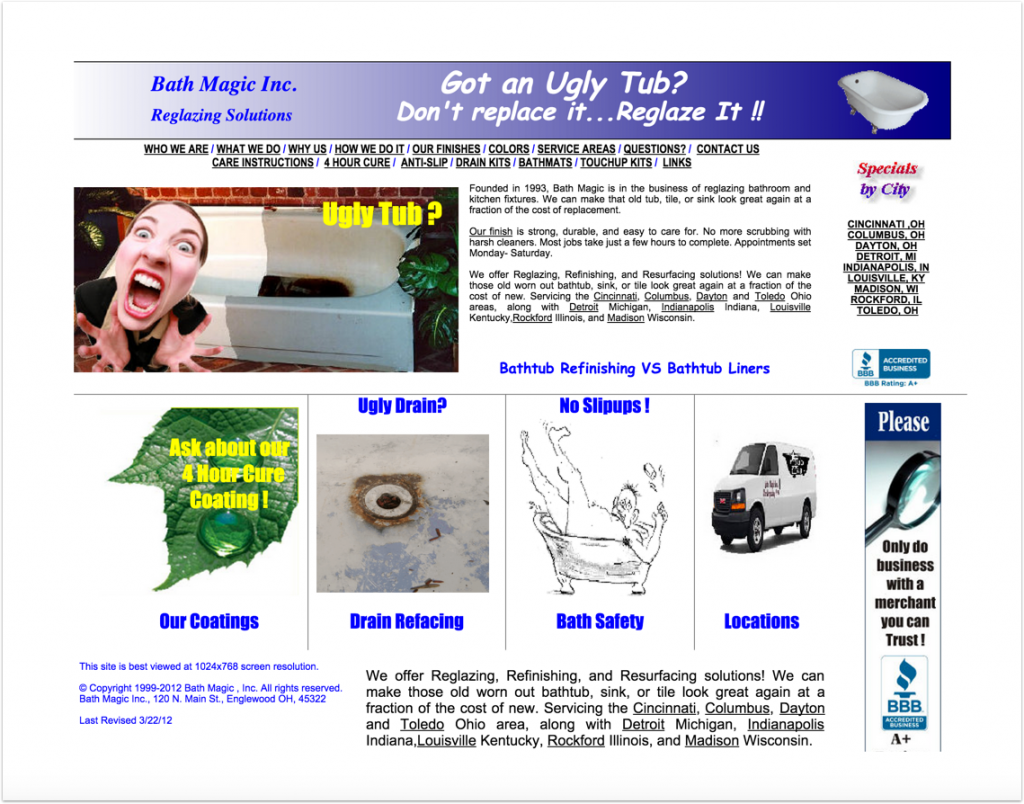
简洁快速的设计应该是让人能够快速的打开并能愉悦的开始欣赏里面的内容的,而不是等半天只显示了一半内容,或者内容显示出来了却耗掉用户半天时间才发现这里面根本没有我TMD想要的东西。下面就是这两种设计的一个对比例子,谁更简单扼要,相信不用我明说了吧。


注:相关网站建设技巧阅读请移步到建站教程频道。
- 06-07辛辛苦苦做了个活动却没人点?提升“行为引导按钮”点击率的秘诀
- 06-07小心谨慎!网页重设计的7个常见误区与解决方案
- 06-07理清思路!如何从头打造让用户真正信任的界面?
- 03-282016年网页设计趋势:卡片式设计如何在占尽优势?
- 03-28小谈用户体验:让访客反感的12种网页设计
- 03-07复杂产品的响应式设计流程
- 02-26从交互设计角度,聊聊Web网站和移动App的六大差异
- 02-24母婴电商网站是如何进行个性化推荐的
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 04-01“AI复活”生意的启示与挑战
- 04-01超200万人涌入直播间看卖“云” 上千家企业
- 04-01从虚拟到共生:数字人“花样百出”
- 03-29小米汽车“走进”京东,双方或将深化合作
- 03-29迎广交会,广州白云国际机场优化支付服务示


















 粤公网安备 44060402001498号
粤公网安备 44060402001498号