iOS 平板与 Android 平板的交互与动画
苹果和谷歌对开发者发布的 iOS 8 与 Android 5.0 设计规范为的就是帮助开发者所开发的应用能够尽量与系统应用得到一致的体验。因此,下面试图通过两者的设计规范粗浅地对比 iOS 平板(iOS 8)与 Android 平板(Android 5.0)的交互与动画:
设计原则界面设计中的隐喻用户使用平板时的输入方式平板响应这些用户行为的输出效果(动画)iOS 平板与 Android 平板的设计原则iOS 8 的设计原则在我的理解是:
充分利用整个屏幕(所谓「沉浸式」)、弱化拟物设计、使用毛玻璃底板等方式去突出主体内容,以内容为主通过留白、不同状态的颜色、排版及无边框的按钮保证内容显示的清晰度利用毛玻璃、重叠效果及空间的大小关系(如日历中「年」与「月」)表达空间中的层级关系。而要讲 Android 5.0 设计原则就必须说到谷歌推出的全新设计语言 Material Design 。Material Design 的设计原则在我的理解里是这样的:
通过纸面质感的设计效果(包括排版、网格、空间、比例、配色、图像使用)让用户感到自然(明白隐喻)突出核心功能,引导用户操作对用户的行为进行统一的、恰当的反馈两者的区别由于 iOS 的操作一般只有三种:点击进入下一层、返回上一层、按 home 键返回桌面,操作相对简单而统一,因此 iOS 8 的设计以突出内容为主。
而 Android 的操作相对复杂一些,因此通过纸面质感的设计效果以引导操作成为设计重点。
其次,iOS 8 通过透视下层内容的方式(毛玻璃)表达空间层级关系,而 Android 5.0 通过光影效果表达。
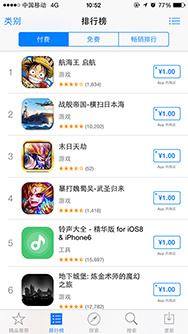
iOS 平板与 Android 平板界面设计中的隐喻iOS 的界面通常由顶部导航栏和底部 Tap 组成的 Bar、内容、控制按钮,以及及警告提示等消息提示组成,iOS 平板亦同。这里拿 iPhone 的界面描述 iOS 平板中的举例说明。


iPhone 界面
这个界面中底部 Tap 和位于顶部导航栏中的分段控制按钮均以鲜明的颜色表示被选中的状态,而且分段控制按钮以按钮形式出现,暗示这是需要点击切换而不是滑动切换


底部 Tap 和位于顶部导航栏中的分段控制按钮
顶部导航栏中出现了标题和两个控制按钮,他们则是以颜色不同暗示是否可以点击


标题与控制按钮
而在内容区域,则通过添加边框或背景表示可以点击


内容区域
另一方面在界面布局上,最明显的针对 iPad 的优化有:
「设置」中一级菜单在左侧显示,二级菜单在右侧显示的抽屉式设计控制中心新的排列方式相比之下,Android 的界面较 iOS 更为复杂。对比 iOS,Android 较为突出的区别有两个:一种是通过条形的颜色「滑块」暗示可以左右滑动切换的顶部 Tap,另一种是左边抽屉式导航面板。这两种导航方式本身的主要区别在于,前者可承载的层级结构更加扁平简单而且 Tap 数量较少,后者可承载层级结构较为复杂而且用户需要从某一 Tap 较深的层级直接返回到首层。


左右滑动切换的顶部 Tap


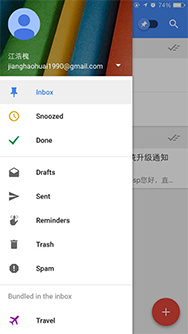
左边抽屉式导航面板
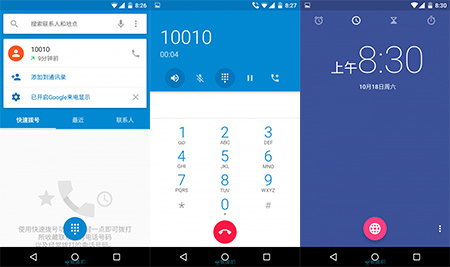
另一方面界面中使用出现较多的,带有鲜明颜色的悬浮响应按钮能够突显当前最核心的功能


悬浮响应按钮
专用于平板电脑的 Android 3.0 曾经为平板针对优化,但后期的 4.0 与5.0 均取消了这些优化。另一方面,由于谷歌希望利用 Material Design 设计语言构建一个跨平台和超越设备尺寸的统一体验,因此不同平台与屏幕尺寸的设备上界面设计趋于一致,布局仅有结构网格和行距的不同。
用户使用 iOS 平板与 Android 平板时的输入方式iOS 8 与 Android 两者的输入方式不外乎触摸,语音,键盘等常见方式,其中最大的不同在于 iOS 平板的操作方式对手势操作,特别是「多点触控」操作的利用。iOS 平板能够五指捏合返回桌面、四指并排向上滑动进入多任务管理、四指并排左右滑动切换最近使用过的应用,而且 iOS 的右滑返回手势在 iOS 平板中依然有效。横屏显示后 home 键仍然在用户方便操作的范围内,使得用户一般操作上显得灵活方便。
而由于 Material Design 设计语言要求隐去不重要的按钮,突出核心功能(悬浮响应按钮),因此在 Android 手机等屏幕无需多点触控的设备上也能自然操作。也同样由于这个原因,Android 平板的输入方式与手机没有太大变化,没有针对平板作出处理,导致在更大的屏幕下需要频繁移动延伸手指的覆盖范围去触控操作。


Android 手机中突出的悬浮响应按钮
iOS 平板与 Android 平板的输出效果(动画)iOS 与 Android 的设计规范中均对动画提出的要求可以说是一致的:
表达可感知的、恰当的反馈;节制动画的添加,尽量与内置动画一致或相切合。其中 iOS 8 的动画依然符合 iOS 的设计规范的要点:以内容为主,通过不同颜色(或临时高亮)表达按钮的不同状态,或空间的大小缩放表达层级关系。
Android 5.0 则以触控涟漪为核心表示触控反馈,配合反馈真实的质量、重量、Z 轴的高度变化、界面元素自身的变化等多个维度表示反馈。甚至讲究动画所连接的两个界面之间是否有元素新增、消失、保留,并根据这些元素去留延展元素的动画。
本文为作者@zhibinfu 投稿发布
注:相关网站建设技巧阅读请移步到建站教程频道。
- 06-07辛辛苦苦做了个活动却没人点?提升“行为引导按钮”点击率的秘诀
- 06-07小心谨慎!网页重设计的7个常见误区与解决方案
- 06-07理清思路!如何从头打造让用户真正信任的界面?
- 03-282016年网页设计趋势:卡片式设计如何在占尽优势?
- 03-28小谈用户体验:让访客反感的12种网页设计
- 03-07复杂产品的响应式设计流程
- 02-26从交互设计角度,聊聊Web网站和移动App的六大差异
- 02-24母婴电商网站是如何进行个性化推荐的
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 05-06TCL科技:预计大尺寸面板价格上涨动能有望延
- 05-06新加坡电信Optus任命新首席执行官以重建品牌
- 05-06微软宣布为消费级用户账户提供安全密钥支持
- 05-06当好大数据产业“守门员”(筑梦现代化 共绘
- 04-29通用智能人“通通”亮相中关村论坛


















 粤公网安备 44060402001498号
粤公网安备 44060402001498号