Android开发学习使用ViewPager打造Gallery
通过我们前面的学习,我们知道ViewPager是可以做出近乎完美的滑动体验,回顾整个Android,我们发现Gallery具备同样的特点,于是我们大胆地猜想,Gallery是否和ViewPager之间有些关联呢?两者在功能上的类似和重叠,总会让我们对此充满好奇,我们开始思考:如果不借助Gallery,我们能否做出像Gallery一样的效果呢?答案是肯定的。那么,我们今天就来一起学习自己动手打造一个Gallery吧。
首先讲述下原理,和前面一样,当我们继承PagerAdapter这个类时,一般会传入一个View类型的数组,这样在ViewPager绑定了这个适配器类时,就能将这个View数组里的View对象显示出来。在这里,View可以是一个布局,也可以是某个控件,甚至是任何继承自View的控件。所以,我们同样可以传入一个ImageView作为这个View对象啊。好,明白了原理,我们就来开始今天的学习吧!
首先来看布局代码,ViewPager是必不可少的一个控件。
接下来是那个百用不厌的ViewPagerAdapter类,继承自PagerAdapter:
package com.Android.ViewPager4Gallery;import java.util.ArrayList;import android.support.v4.view.PagerAdapter;import android.support.v4.view.ViewPager;import android.view.View;public class ViewPagerAdapter extends PagerAdapter { private ArrayList Views;//存放View的ArrayList /* * ViewAdapter构造函数 * @author:Robin */ public ViewPagerAdapter(ArrayList Views) { this.Views=Views; } /* * 返回View的个数 */ @Override public int getCount() { if(Views!=null) { return Views.size(); } return 0; } /* * 销毁View */ @Override public void destroyItem(View container, int position, Object object) { ((ViewPager)container).removeView(Views.get(position)); } /* * 初始化 */ @Override public Object instantiateItem(View container, int position) { ((ViewPager)container).addView(Views.get(position),0); return Views.get(position); } /* * 判断View是否来自Object */ @Override public boolean isViewFromObject(View view, Object object) { return (view==object); }} 然后就是核心的代码部分了,代码已经做好了注释,写得很明白,不再赘述了
package com.Android.ViewPager4Gallery;import java.util.ArrayList;import android.os.Bundle;import android.app.Activity;import android.support.v4.view.ViewPager;import android.support.v4.view.ViewPager.OnPageChangeListener;import android.view.Menu;import android.view.View;import android.view.Window;import android.widget.ImageView;import android.widget.Toast;public class MainActivity extends Activity implements OnPageChangeListener { //图像资源 private int[] Resources=new int[]{R.drawable.image1,R.drawable.image2,R.drawable.image3, R.drawable.image5,R.drawable.image5,R.drawable.image6,R.drawable.image7,R.drawable.image10, R.drawable.image11,R.drawable.image13,R.drawable.image16,R.drawable.image17,R.drawable.image18, R.drawable.image19,R.drawable.image21,R.drawable.image22,R.drawable.image23,R.drawable.image24, R.drawable.image25,R.drawable.image27,R.drawable.image28,R.drawable.image29}; //适配器 private ViewPagerAdapter mAdapter; //View数组 private ArrayList Views; //ViewPager private ViewPager mViewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); //初始化Views Views=new ArrayList(Resources.length); for(int i=0;i
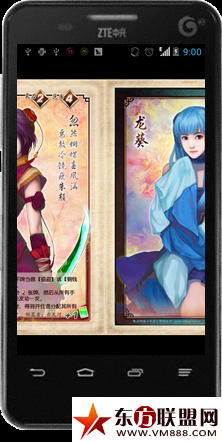
最终运行效果如下:



今天的内容就是这样了,快考试了,能写博客的时间不多咯!呵呵
>更多相关文章
首页推荐
佛山市东联科技有限公司一直秉承“一切以用户价值为依归
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 05-15奇安信:数据安全问题是医疗卫生行业数字化
- 05-15腾讯宣布混元文生图大模型开源
- 05-15网易云音乐与韩国知名娱乐公司Kakao达成战略
- 05-15阿联酋宣告正式开启“5G-A全国商用”计划,
- 05-15二十年未遇的强烈地磁暴来袭
相关文章
24小时热门资讯
24小时回复排行
热门推荐
最新资讯
操作系统
黑客防御




















 粤公网安备 44060402001498号
粤公网安备 44060402001498号