你一定要知道的 Chrome DevTool 新功能
使用 Lighthouse 来提高网页质量
Chrome 开发团队一直致力于做一些功能和改进,可以让我们的浏览和开发体验变得更好。谷歌 I/O 2017 开发者大会在四月成功举办,期间 Google 向外界展示了很多重要的东西,其中一部分是有关 Chrome DevTool 的。对于使用 Chrome 进行开发的 Web 开发者们,这是非常值得关注的。Chrome 60 在 DevTool 中加入了很多新功能和变化。最令人惊喜的是全新的 Audits 面板。
新的 Audits 面板基于 Lighthouse , 它提供了一套全面的测试来评估网页的质量。测试的类别分别是 性能、可访问性、最佳实践和 PWA(Progressive Web Apps)。
在本文中,我们将研究一下 Audit 的功能,了解它测试的类别,在热门网站上实际应用一下这个功能,分析测试结果,最后简单说下 Lighthouse 的架构体系。
Chrome 60 之前的版本
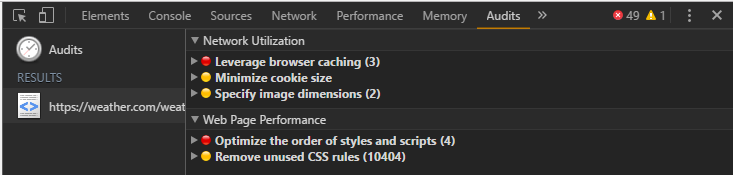
Audits 面板在 DevTool 中已经存在了一些时间了。只不过在 Chrome 60 之前的版本中, 这个面板只包含网络使用率和页面性能两个测量类别。现在 Audits 面板已经被 Lighthouse 的集成版取代。
从外观和感觉上来看,新老版本的 Audit 面板的差异还是很明显的,所以谷歌把它当做一个全新的功能提了出来。在旧版本的 Chrome 中你需要安装扩展或者用 node 命令行工具才能使用Lighthouse,但在 Chrome 60 中它已经是一个内置的功能了。 
Chrome 60之前的Audit功能
Lighthouse
Audits 面板基于谷歌开发的 Lighthouse,它提供了一整套的测试来评估网页的质量,并且是一个开源的项目。
Lighthouse 的目标是“Do Better Web” ,旨在帮助 Web 开发者改进他们现有的 Web 应用程序。通过运行一整套的测试,开发者可以发现新的 Web 平台 API,意识到性能的隐患,并学习(新的)最佳实践。换句话说,就是让开发者在 Web 开发上做得更好!DBW(Do Better Web) 作为一套独立的收集器和审查器与 Lighthouse 的核心测试同时运行。
想了解更多有关 Lighthouse 是如何工作的,你可以查看谷歌 I/O 2017 开发者大会上关于它的一段演讲:
这段演讲主要讲述了 Lighthouse 中都有哪些新功能,以及它是如何演变成现代 Web 开发的黄金搭档的。此外,还谈到了如何在不同环境(如,Node CLI,Chrome DevTools,WebPageTest和Headless Chrome)下使用 Lighthouse,它的架构,它与 GitHub /Travis/CI,Headless Chrome 的结合,以及如何在网站上运行自定义审查项来扩展 Lighthouse 的功能。
如何使用 Lighthouse
Audits 标签是 DevTool 内置选项卡的最后一个标签。想要使用它的话,需要安装 Chrome 60 的开发版或者 Canary 版。
你可以按照以下步骤来审查页面:
- 按 F12 来打开DevTool。
- 点击 Audits 标签
- 点击 Perform an audit
- 点击 Run audit。Lighthouse 会启动 DevTool 来模拟一个移动设备,在页面上运行一些测试,然后将结果显示在 Audit 面板中。

在执行审查之前,带有Lighthouse logo的Audits 面板。
面板
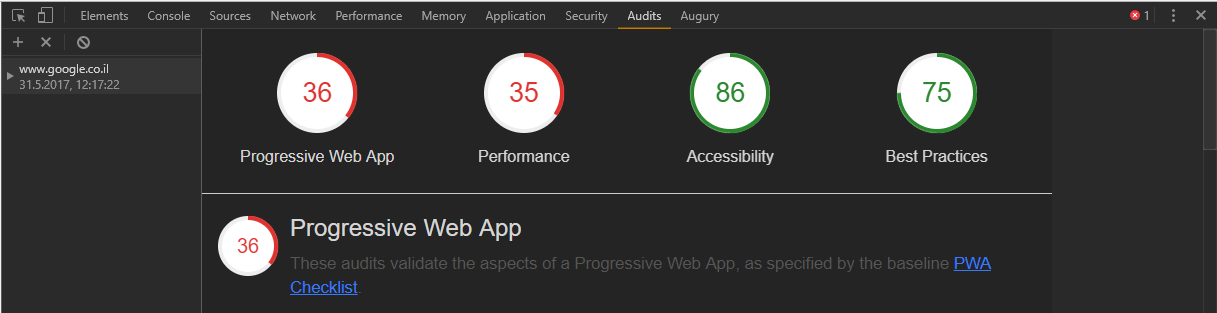
Lighthouse 从4个方面来分析页面: 性能、可访问性、最佳实践和 PWA。Lighthouse 会运行页面并执行一系列的测试,比如不同尺寸的设备和不同的网络速度。它还会检查页面的一致性,尽可能的去标准化,例如颜色对比度和 ARIA 最佳实践。

每个类别的审查报告
报告顶部的分数是每个类别的总分。其余部分是决定得分的每一个测试项的具体描述。每个类别的分析结果都会以适当的结构展示在指定的面板中。
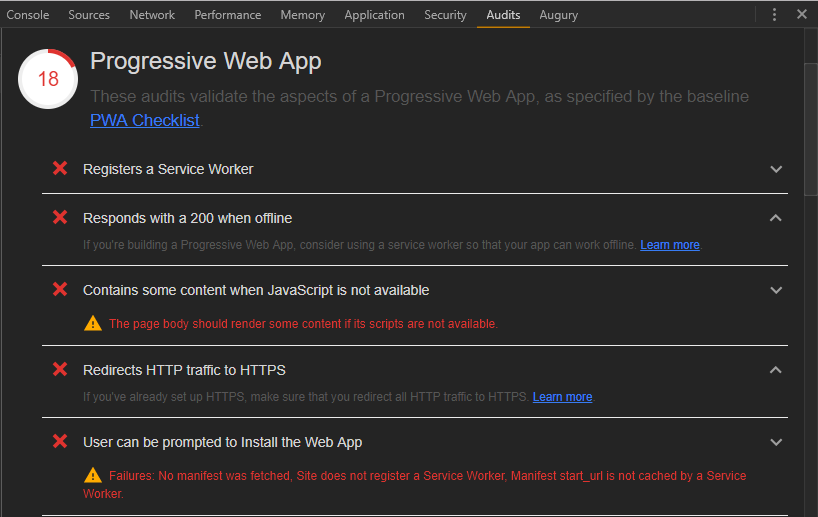
PWA
PWA 是可靠,快速,引人入胜的,不过我们还可以做很多事情来提升 PWA 的体验,让它从中规中矩变的可圈可点。
为了帮助团队创造最好的体验,Lighthouse 整理了一份详细的清单,里面列举了想要创建一个标准 PWA 需要满足的条件,你也可以提供离线体验,让应用交互性能更快,还可以关注其他更多的重要细节来优化提升 PWA 。

PWA 结果
- 01-11全球最受赞誉公司揭晓:苹果连续九年第一
- 12-09罗伯特·莫里斯:让黑客真正变黑
- 12-09谁闯入了中国网络?揭秘美国绝密黑客小组TA
- 12-09警示:iOS6 惊现“闪退”BUG
- 05-06TCL科技:预计大尺寸面板价格上涨动能有望延
- 05-06新加坡电信Optus任命新首席执行官以重建品牌
- 05-06微软宣布为消费级用户账户提供安全密钥支持
- 05-06当好大数据产业“守门员”(筑梦现代化 共绘
- 04-29通用智能人“通通”亮相中关村论坛




















 粤公网安备 44060402001498号
粤公网安备 44060402001498号